Override the default image zoom level and lock it to
either ‘cover’ or ‘contain’ using the icons on the right.
zoom lock
Arrow Keys
for forward & backand
Space Bar
to cycle image zoom.Override the default image zoom level and lock it to
either ‘cover’ or ‘contain’ using the icons on the right.
zoom lock
Arrow Keys
for forward & backSpace Bar
to cycle image zoom.Arizona Commerce Authority partnered with
Invest Southwest to create a bracket-style, head-to-head
competition for $50,000 in cash prizes based on a crazy
mash-up of March Madness and People’s Choice Awards.
he ACA came to our agency to
create an elimination competition
bracket for new business startups.
Branding was already in place and the
deadline was tight – only 3 weeks.
nother agency had already taken a
stab at the project and failed. My
task was to build on top of an existing
promotional page with both design &
function that could be easily implemented.
e also faced the usability challenge
of making a responsive bracket that
utilized a voting system in addition to the
need for integrating information and
multimedia from each startup company.
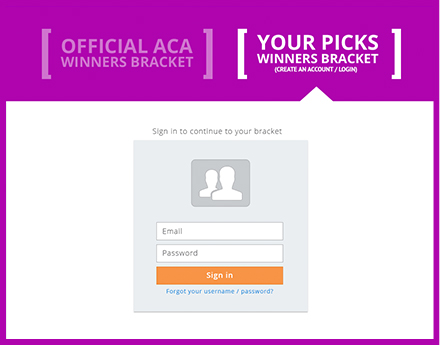
One of the major requirements included
an ability for a user to create a login where
they could build their own predictive
bracket. Each company went head-to-
head where a winner was selected by a
combination of user voting and a panel of
judges. The user interface had to make it
easy to view each company including their
application and a submission video.
submission video, and then an ability to
vote on the company that they believed
should win. Incorporating a traditional, full
width bracket was not ideal because it
required a much wider space than a typical
responsive website would allow. The
solution? Creating a collapsing bracket
that expanded and contracted to show
one round at a time (see above).
The format and timing of the
competition corresponded
with March Madness, I
decided to copy existing
functionality in basketball
brackets where a user may
easily pick their winners and
losers. The left graphic also
shows the full-screen view
available for desktop devices.
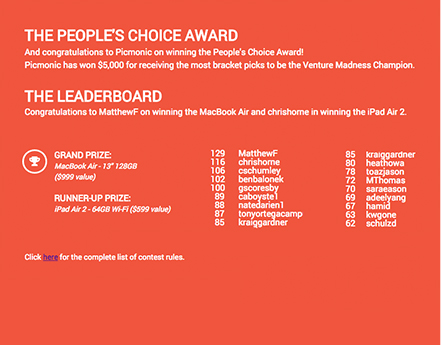
Winners were selected by a
combination of user votes and
a panel of judges. Correctly
guessing who would be
chosen awarded points based
on each round. The first and
second place users with the
best predictive picks in the end
each won a Macbook Air and
iPad Air respectively.
Unlike a traditional sports
bracket, users had no prior
information about the
competing startup companies.
All of that information had to
be accessible and easy to
navigate through as they made
their picks for each bracket.
This was accomplished with
30 second videos from each
company, a basic summary,
and an application. All of these
were easily accessible from a
modal window that appeared
over the existing bracket,
accessible from anywhere
in the bracket. Each video was
embedded through YouTube
and the PDFs viewable using
the a google plugin in that
window allowing for access to
a great deal of information
while still providing a seamless
experience.



Venture Madness was designed for and
built using Wordpress to manage all user
profiles. We decided to use a premium
bracket plugin called bracketpress to
handle the back-end database and allow
each user to manage their own picks.
64 startup companies went head-to-head
in the 2015 Venture Madness event with
several thousand unique users
participating over 4 weeks of bracket-
style voting. CampusLogic, Inc. won the
final live pitch and the prize of $50k.
The bracket is no longer live in its original
form and I was not responsible for the final
build-out and execution. However, I
programmed a simple prototype during
the design phase that demonstrated basic
functionality. You can view it here.
I was the principal designer for all of the work shown unless otherwise noted, and I am the author and creator of the case studies within this portfolio. This website exists as a digital resume for the purpose of providing proof of experience in order to gain future potential work. Many of these projects were completed collaboratively in a “creative for hire” agency, freelance contract, or software company with copyright assigned to that entity or client.
I always have language in my creative contracts that I discuss with clients and employers that specifies my ability to display my work publicly. This includes concepts and processes as well as final deliverables, given that all of these are necessary to display my competence as a UX and Product Designer. I follow best practices to the best of my ability to assure that my work for clients is in compliance with copyright, either through open licensing or purchase of stock photography, mockups, icons, and other creative resources. However, I recognize that digital ownership is sometimes disputed on the internet. I do not assume legal liability for work completed in good faith on behalf of corporations and organizations, even if it is displayed here in my Resume. Even so, I take copyright and intellectual property seriously as a professional designer and photographer.
If you have any questions or concerns about something displayed here, please contact me and I will do my best to resolve them as simply and expediently as possible. Thank you!